UITextFields are views which a user can type into. Anytime you need to enter a username, password, or type a text message, you will utilize a UITextField. There are many properties you can set to customize the look and feel of your TextField. You can also check what a user has typed into the TextField and have your app respond accordingly.


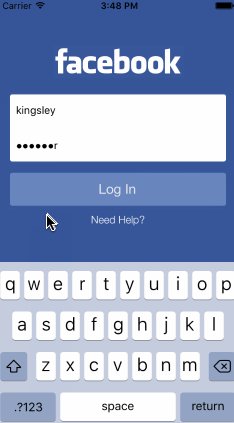
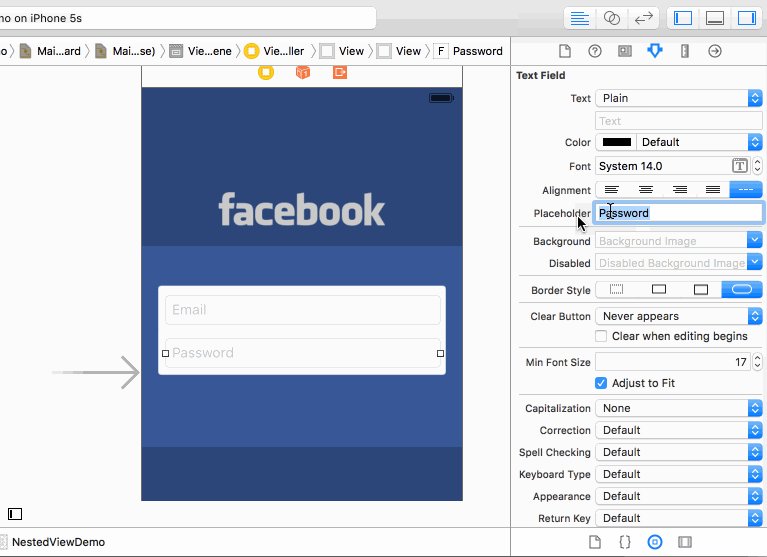
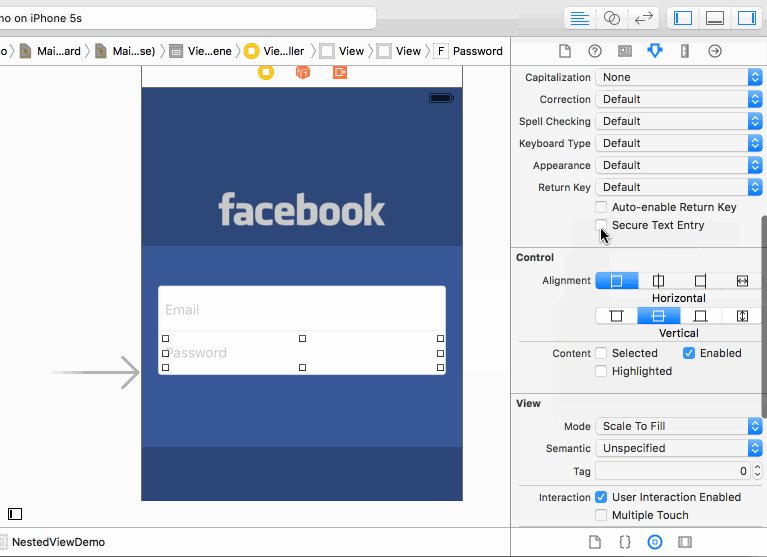
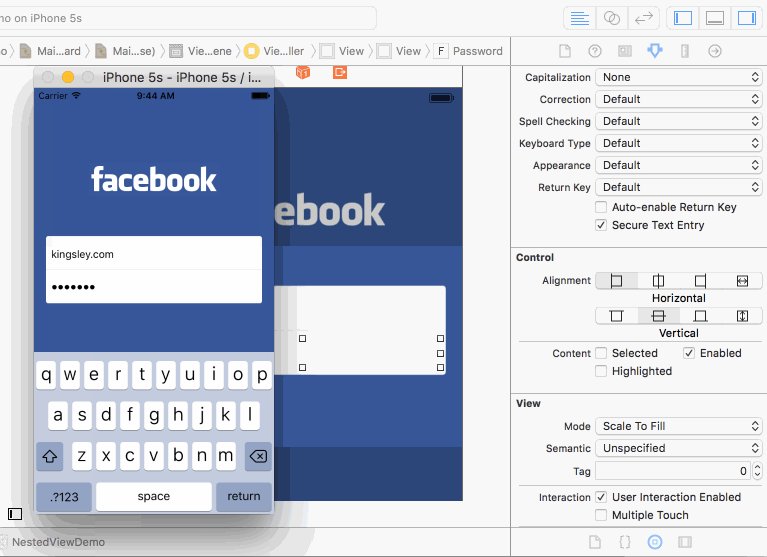
There are many properties you can set to customize your text field. We will want "suggestions" to tell the users what to input in each text field. In this Use Case, we already have a white background image behind the text fields, so we will set the Border Style to Transparent. Finally, we want the password text field to show dots instead of the actual text so nobody steals our password!


In order to communicate with your Text Fields, Button and Activity Indicator in your Swift ViewController file, you will need to create outlets.
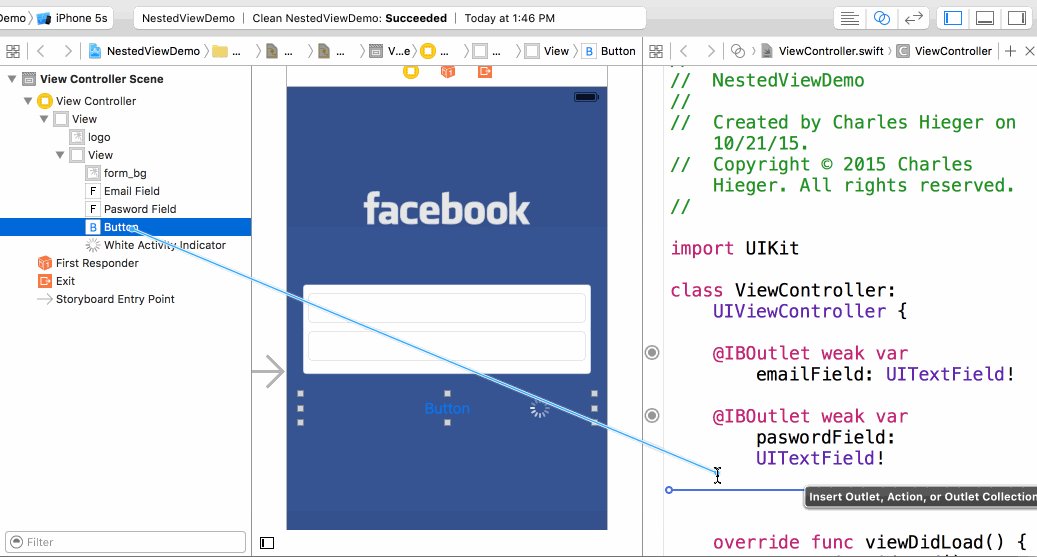
Create an outlet from each Element in Storyboard to your Swift ViewController file by ctrl + dragging from the TextField in Storyboard to your Swift ViewController file.
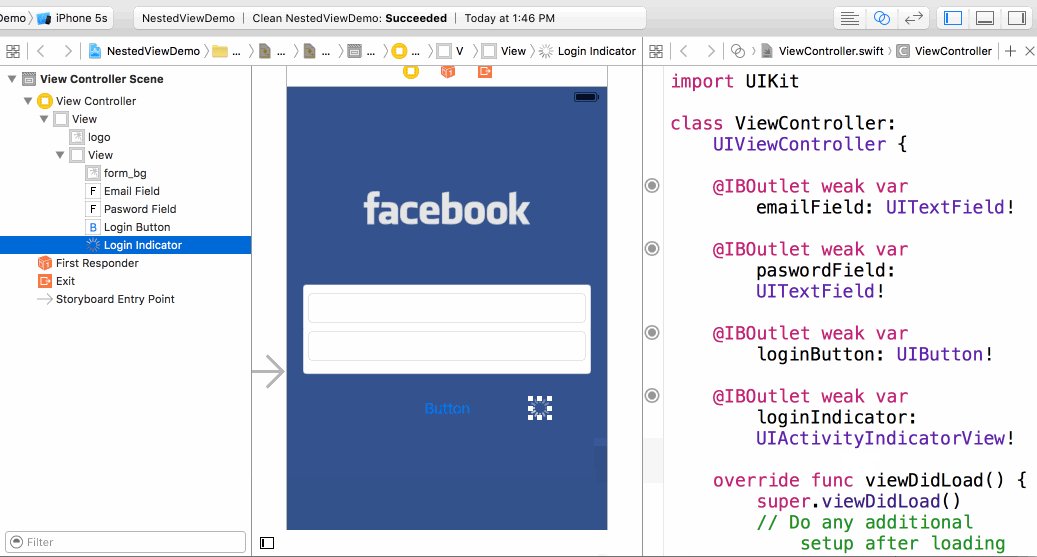
viewDidLoad method and right below the class ViewController: UIViewController {.Name your outlets something like...
emailFieldpasswordFieldloginButtonloginIndicator
When the user taps the "Log In" Button, we will want to check what they typed in to the text fields and then respond accordingly by calling a function.
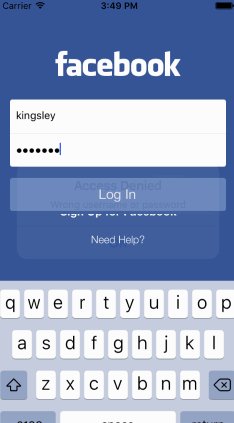
Within our didPressLogin method, we want to check to see what was entered into the emailField and passwordField. If the contents of both fields match the email and password we are looking for, we will run some code. If either of the fields do not match, we will run some other code
textField.text
if emailField.text == "Text we are looking for" { }.
== is used when comparing values to be equivalent. didPressLogin method...@IBAction func didPressLogin(sender: AnyObject) {
if emailField.text == "Text we are looking for" && passwordField.text == "Other text we are looking for" {
// Code that runs if both email and password match the text we are looking for in each case
} else {
// Code that runs if either the email or password do NOT match the text we are looking for in each case
}&& is used to when this and that have to be true to meet the condition.Now, let's look at some common things you might want to do in the case that the email and password match or else do NOT match.
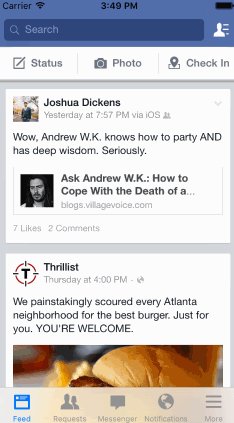
loginIndicator.stopAnimating()loginButton.selected = trueloginIndicator.stopAnimating() and take the user to the next screen using performSegueWithIdentifier("yourSegue", sender: nil)
loginIndicator.stopAnimating() and create/show an alert telling the user that "email or password is incorrect". Using UIAlertController
Example didPressLogin method might look like this...
@IBAction func didPressLogin(sender: AnyObject) {
// Start animating the activity indicator
loginIndicator.startAnimating()
// Set the Button state to "Selected"
loginButton.selected = true
// If both the email and password fields match what we are looking for...
if emailField.text == "Text we are looking for" && passwordField.text == "Other text we are looking for" {
// Delay for 2 second.
delay(2, closure: { () -> () in
// Stop animating the activity indicator.
self.loginIndicator.stopAnimating()
// Set the button state back to default, "Not Selected".
self.loginButton.selected = false
// perform the Segue to the next screen.
self.performSegueWithIdentifier("yourSegue", sender: nil)
})
// Otherwise, email or password are incorrect so...
} else {
// Delay for 2 second
delay(2, closure: { () -> () in
// Stop animating the activity indicator.
self.loginIndicator.stopAnimating()
// Set the button state back to default, "Not Selected".
self.loginButton.selected = false
// Create and Show UIAlertController...see guide, Using UIAlertController
})
}
}