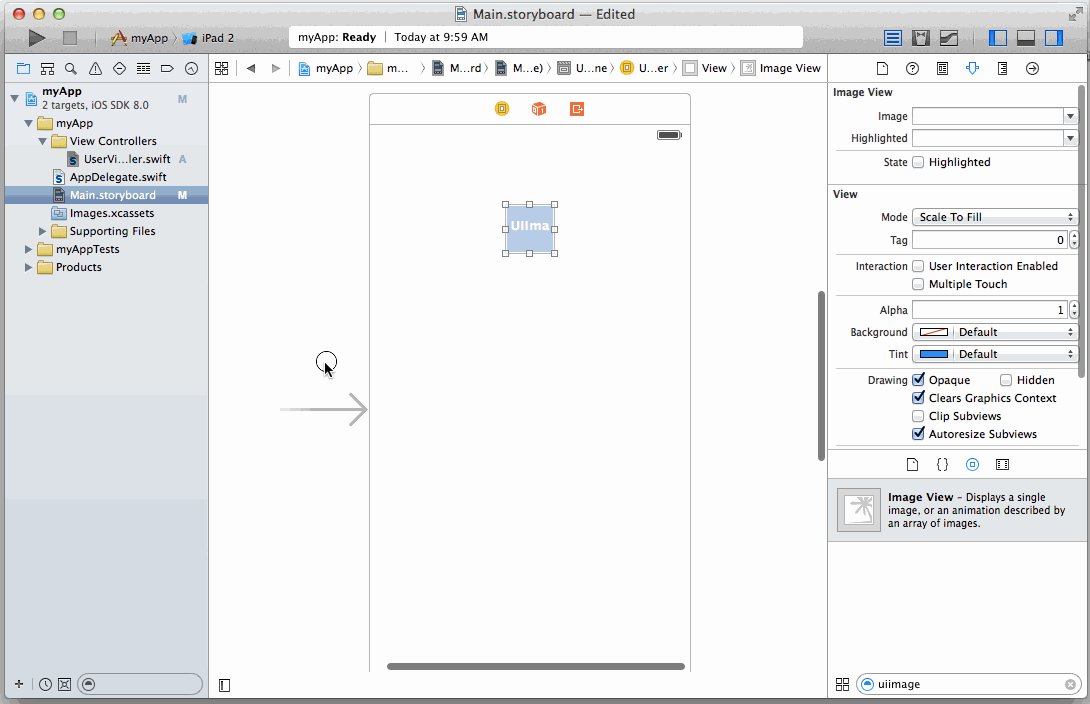
Whenever you want an image in a view controller, you use a UIImageView. A UIImageView contains a UIImage, which is the raw bitmap, and allows you to configure how you want to scale or crop the image.
Once you've added the UIImageView, it's often easier to type in the desired position and dimensions in the ruler pane, especially if you want the dimensions to match your image asset.

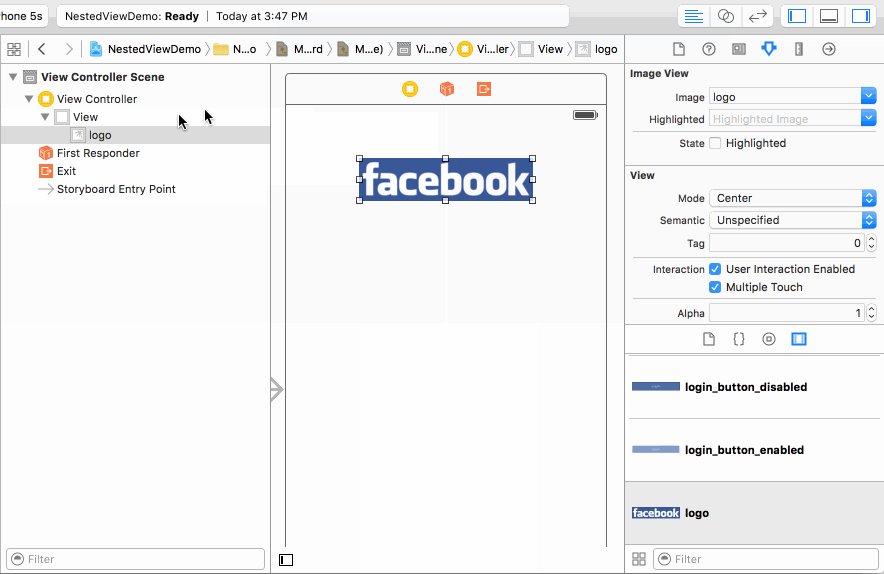
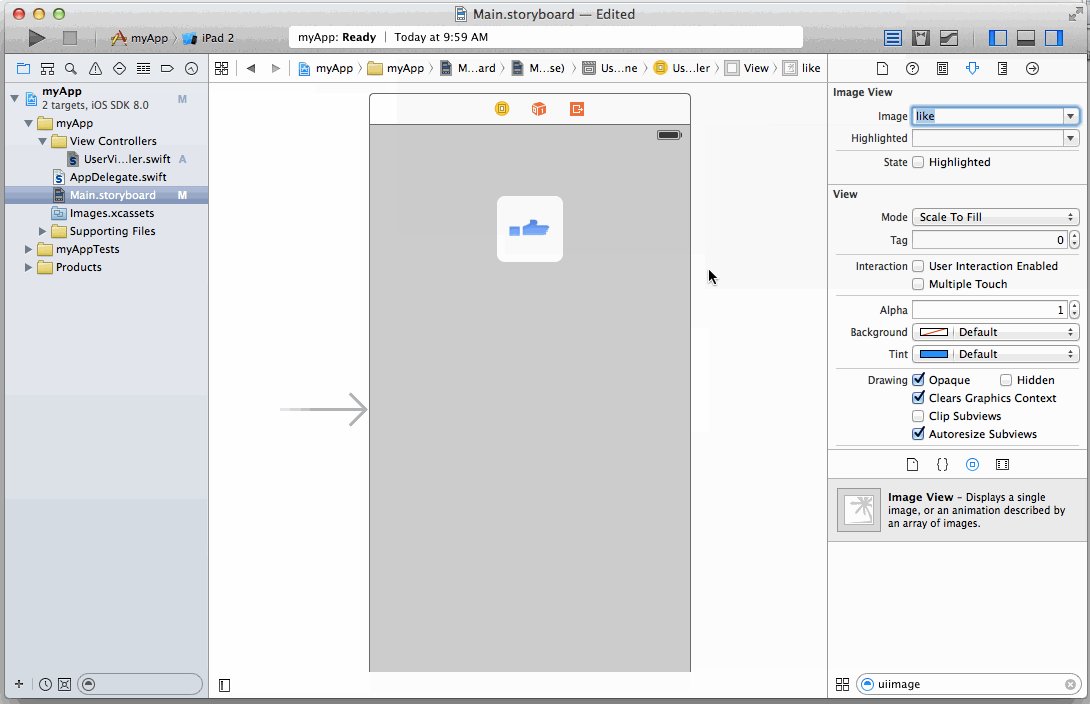
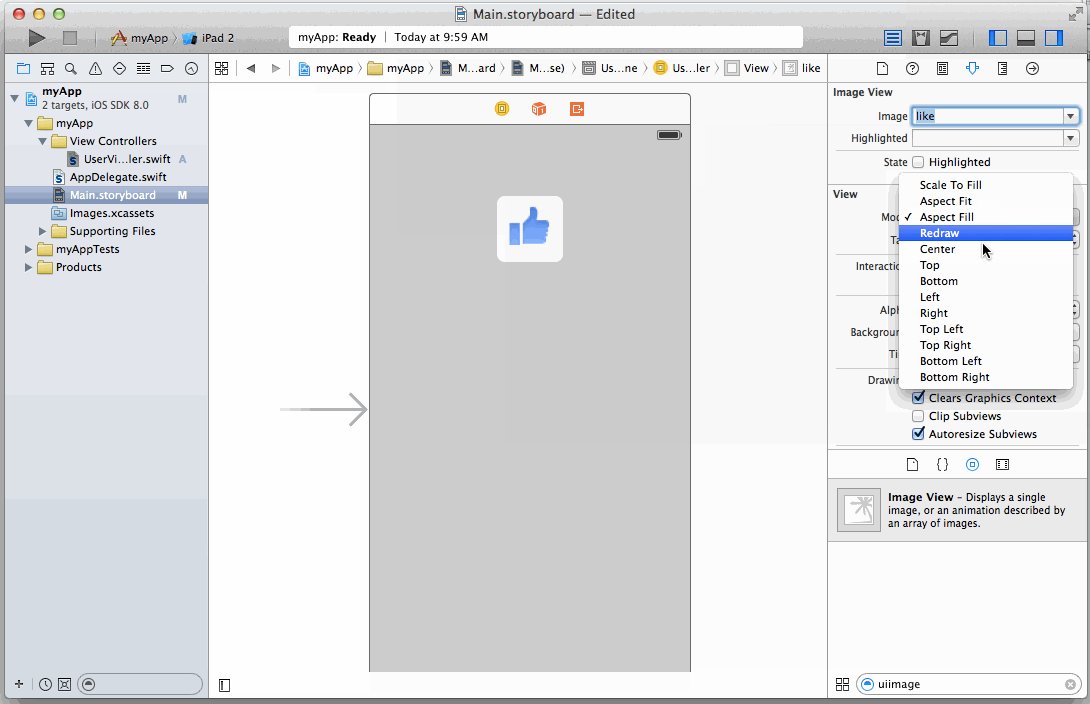
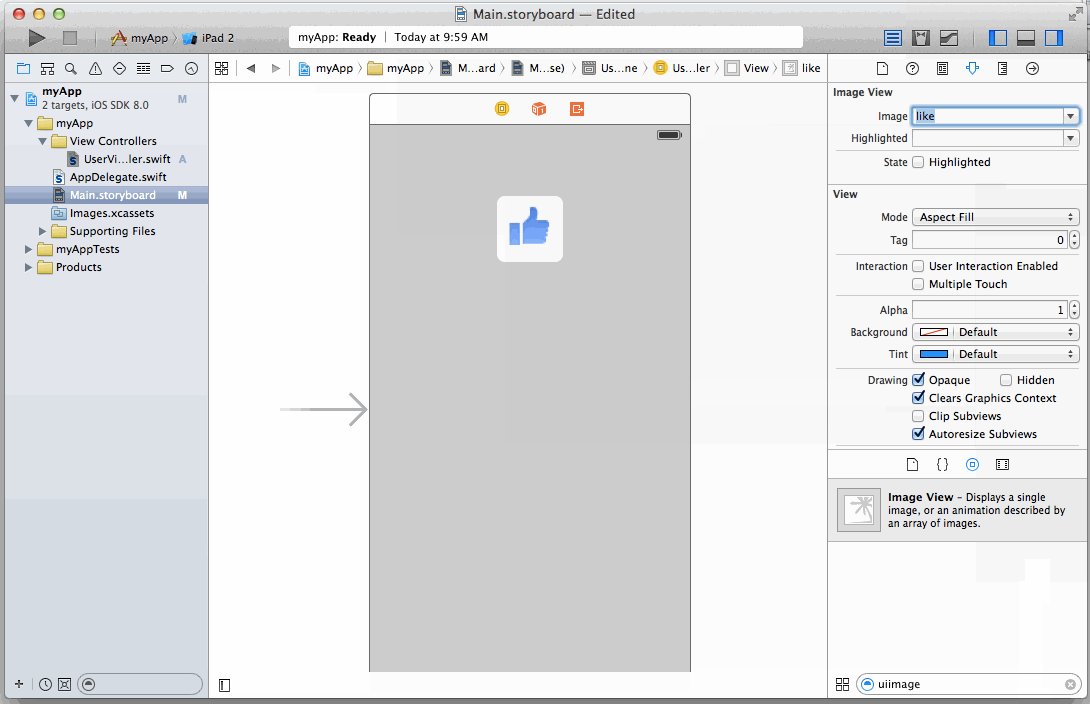
Assuming that you already added the image asset to the project, open the UIImageView properties pane and select the image asset. Configure the mode with the resizing or cropping behavior.

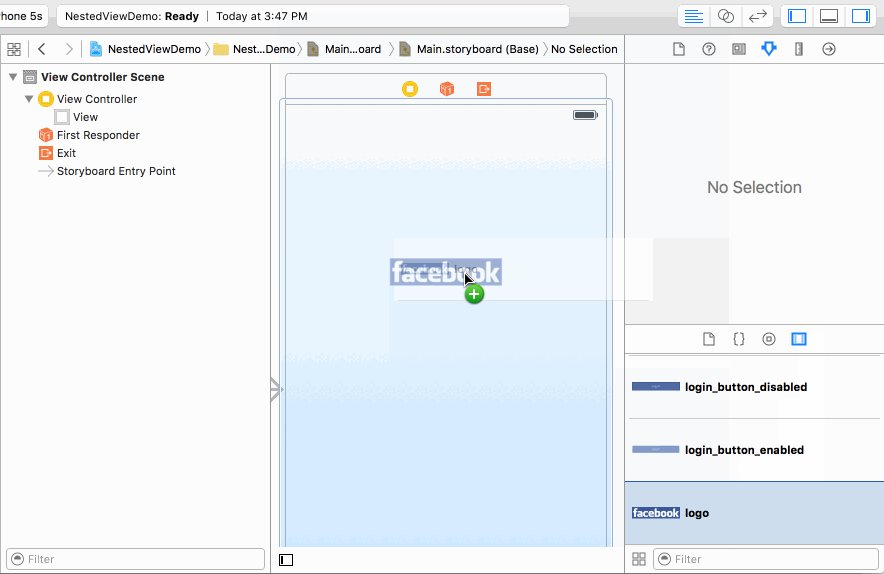
Locate the Image Asset you want in the Media Library and drag it into a ViewController on the Storyboard.